GCP(Google Cloud Platform)を使用して、簡単にWordPressのブログサイトを構築する方法を解説するシリーズです。GCPを使ったことがない方や、ブログ初心者の方でもわかるよう一つ一つ手順を解説していきます。
第3回は構築したブログサイトをHTTPS化する方法を解説します。
前回までの作業で構築したブログサイトに独自ドメインでアクセスできるようになりましたが、この段階ではまだHTTPでしかアクセスできません。
昔はHTTPS(SSL/TLS)と言えば、企業サイトなどでそのサイトが本物であることの証明が必要な場合や、ショッピングサイトの決済画面で通信内容を暗号化するために使用されるといったケースが一般的で、個人が構築するブログサイトなどは暗号化されていないのが一般的でした。
しかし現在ではWebの世界は『常時SSL化』と呼ばれる流れとなっておりすべてのWebサイトが常にHTTPSで通信されるというのが一般的になっています。
これはHTTPS(SSL/TLS)が本来持つ基本的な役割である『機密性』『完全性』『真正性』が、この情報化社会でセキュリティを担保するための重要なファクターになっているからです。
という難しい話は置いておくとして、要は読者の方に信頼され、安心して読んでもらえるブログサイトにするには、HTTPS化は必須と言っていいでしょう。
HTTPS化というと、『SSLサーバ証明書』の取得をしてサーバに設置して・・・と難しそうなイメージがありますが、GCPを使用すれば簡単に実現することができます。
GCPでサイトへのアクセスをHTTPS化するには
サイトをHTTPS化する場合、WordPressが稼働するサーバ自体をHTTPS対応にする方法もありますが、今回はより簡単に実現する方法としてGCPの『ロードバランシング』機能を使用します。
WordPressサーバにSSL/TLSサーバ証明書を組み込んで、ロードバランサーを使用せずにブログサイトをHTTPS化する方法については第5回で解説します。
ロードバランシング機能(一般的にロードバランサーと呼ばれる)は、その名の通り複数のサーバに対して通信を分散するための機能です。1台のサーバでは処理しきれない量のリクエストに対応できるようにしたり、サーバに障害が発生しても残りのサーバでサービスを継続させるために使用します。
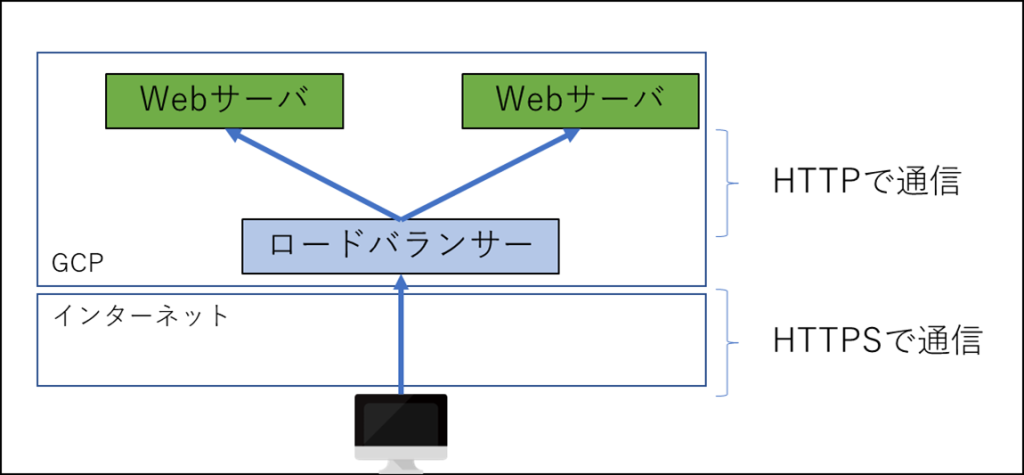
ロードバランサーを組み合わせたWebサイトを構築する場合、通信をHTTPS化するためには、ロードバランサーにSSL証明書を仕込み、ロードバランサーとその背後にあるWebサーバの通信はHTTPで行うという構成がよく使用されます。

この構成にはメリットもありますが、より高いセキュリティレベルが求められるサービスでは、クライアントからWebサーバまでの通信をすべて暗号化する『エンドツーエンド暗号化(E2EE)』の構成となる場合もあります。
前置きが長くなりました。今回はサーバは1台のみ、かつ必要十分なセキュリティを確保できればよいという前提で、GCPのロードバランサーを使用してHTTPS化を実現する構成にします。

GCPのロードバランシング機能には自動でSSLサーバ証明書を作成して適用してくれる機能があるので、面倒な手続きなしで簡単かつ安価にHTTPS化を実現できます。
下準備 インスタンスグループの作成
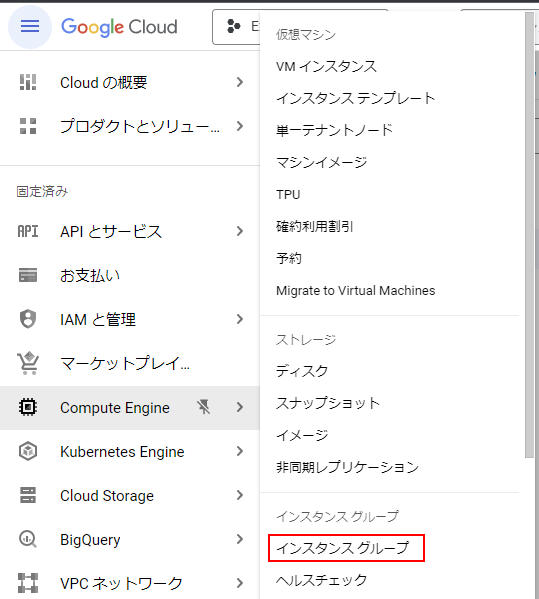
GCPコンソールにアクセスして、メニューから『Compute Engine>インスタンスグループ』を選択します。

『インスタンスグループの作成』をクリックします。

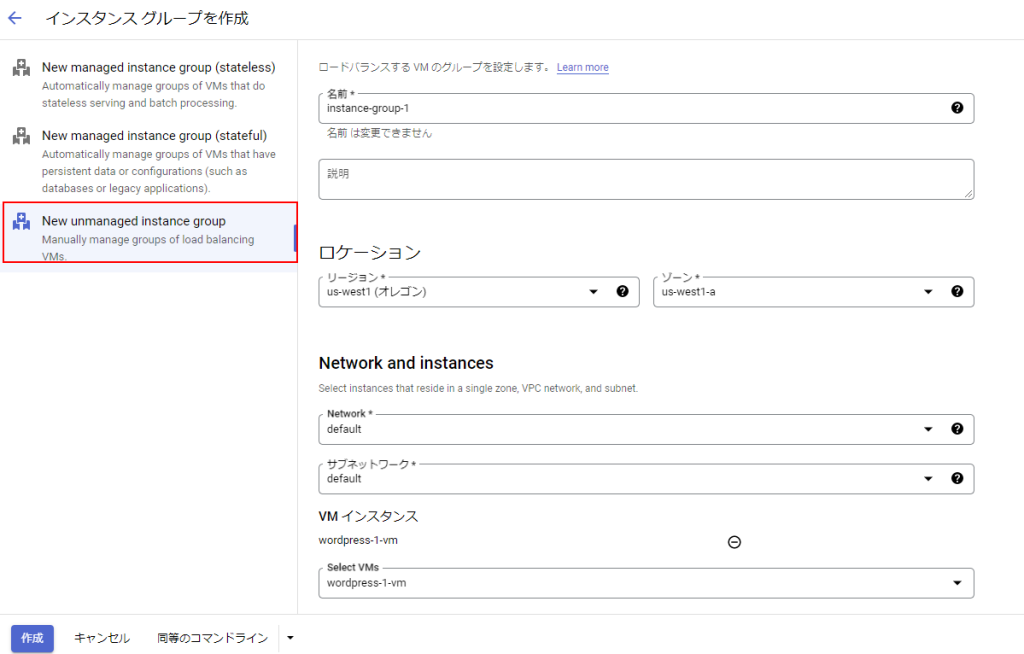
『New unmanaged instance group』を選択します。

各設定項目を以下のように設定します。
| 設定項目 | 設定内容 |
|---|---|
| 名前 | デフォルト(instance-group-1)のまま |
| ロケーション | 第1回で作成したWordPress仮想マシンのリージョンとゾーンを選択します |
| Network | デフォルト(default)のまま |
| サブネットワーク | デフォルト(default)のまま |
| VMインスタンス | 第1回で作成したWordPress仮想マシンを選択 |
入力が完了したら左下の『作成』をクリックします。
GCPロードバランシングを構成する
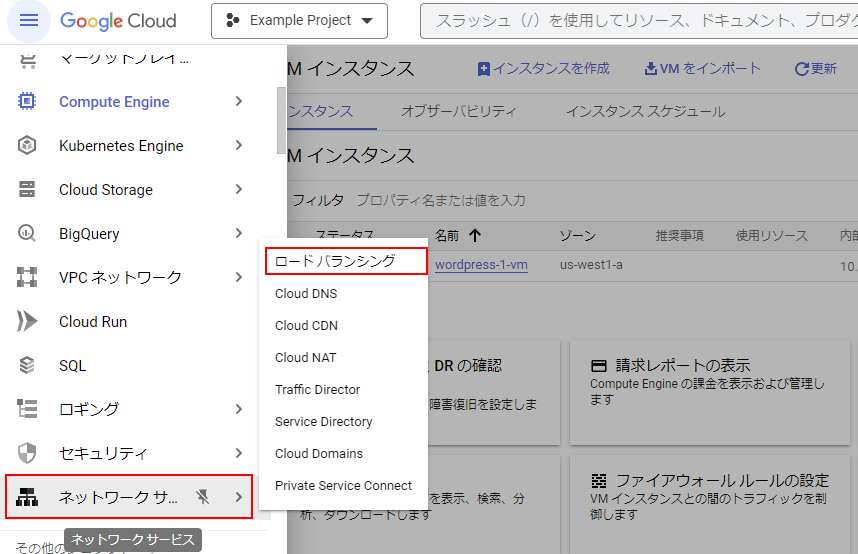
GCPコンソールのメニューから『ネットワークサービス>ロードバランシング』を選択します。

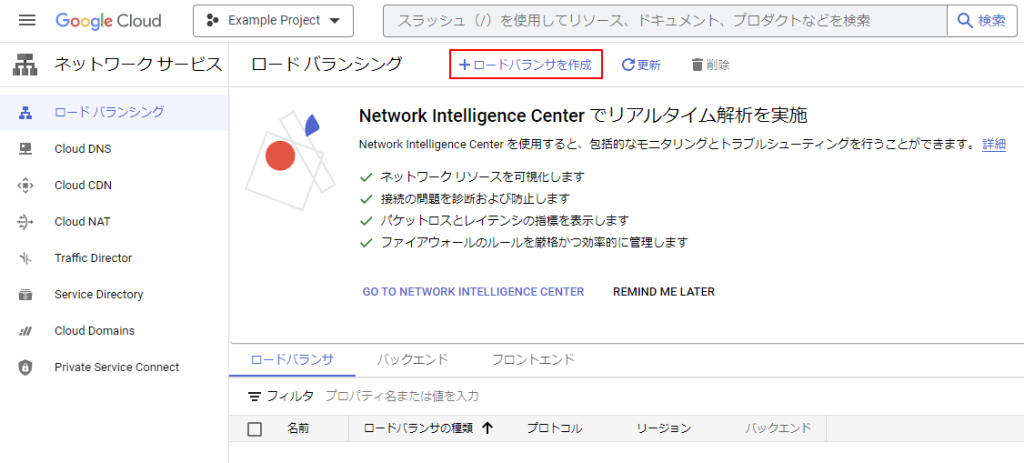
ロードバランシングの管理画面上部の『+ロードバランサを作成』をクリックします。

HTTP(S)ロードバランシングにある『構成を開始』をクリックします。

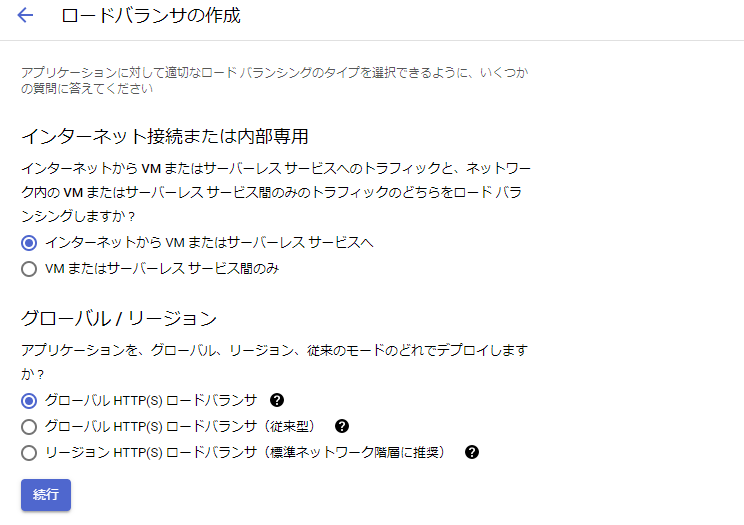
ロードバランサの作成画面です。
『インターネットからVMまたはサーバーレスサービスへ』
『グローバルHTTP(S)ロードバランサ』
が選択(デフォルトのまま)されていることを確認して、『続行』をクリックします。

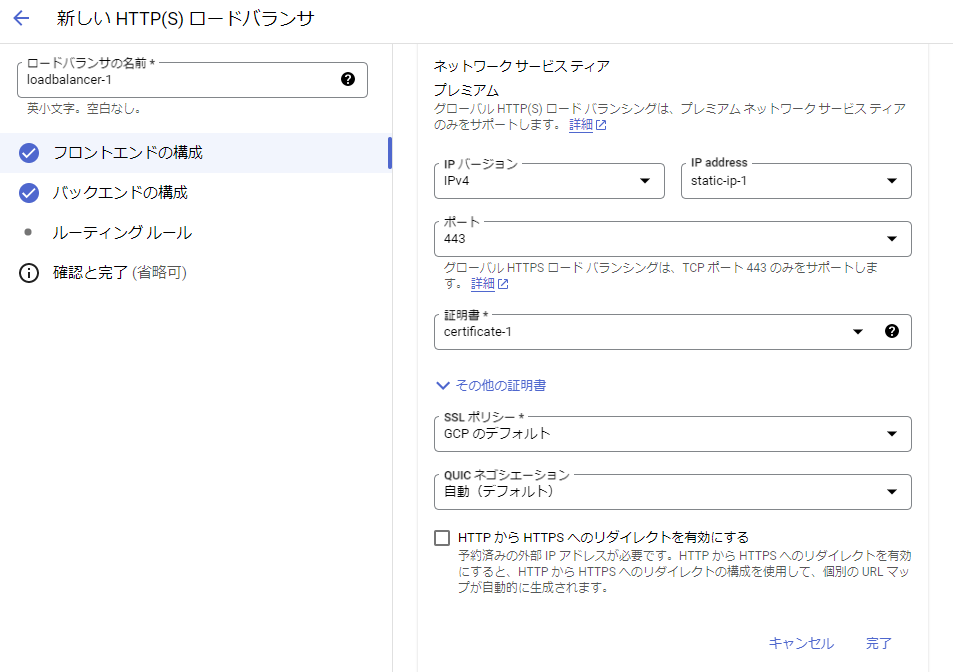
ロードバランサの詳細設定を行います。

| 設定項目 | 設定内容 |
|---|---|
| 名前 | 適当な名前を入力します ここでは”frontend”としました |
| プロトコル | HTTPS (HTTP/2 を含む) |
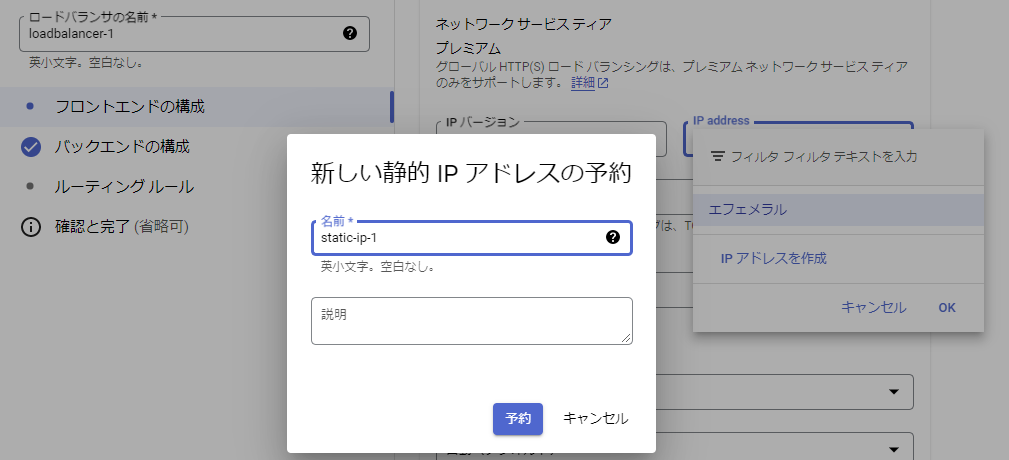
下にスクロールし、『IP address』欄にて『IPアドレスを作成』をクリックします。
『名前』に適当な名前(ここでは”static-ip-1″としました)を入力し、『予約』をクリックします。

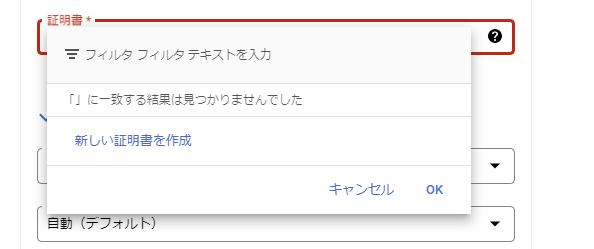
『証明書』欄にて『新しい証明書を作成』をクリックします。

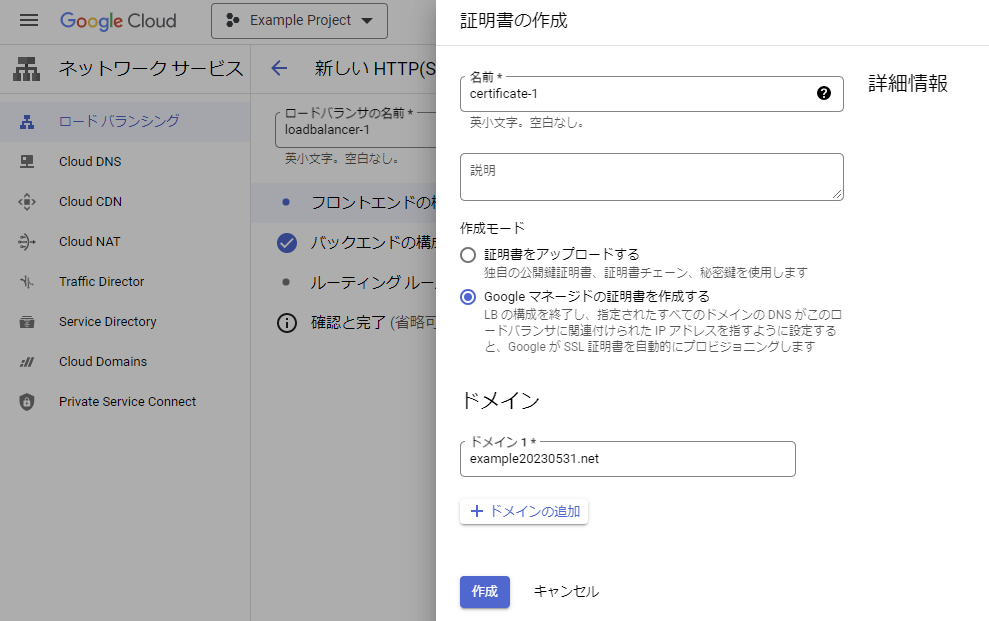
証明書の作成画面で設定を入力します。

| 設定項目 | 設定内容 |
|---|---|
| 名前 | 適当な名前を入力します ここでは”certificate-1″としました |
| 作成モード | Googleマネージドの証明書を作成する |
| ドメイン | 第2回で作成したドメイン名を入力します |
入力できたら『作成』をクリックします。
設定内容を確認し、問題なければ『完了』をクリックします。

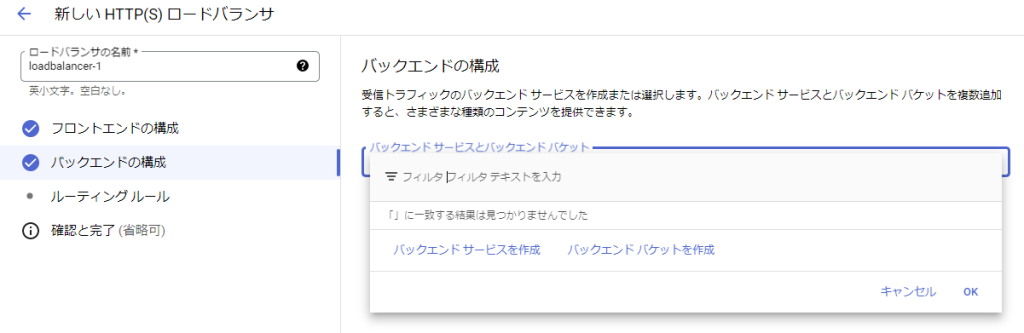
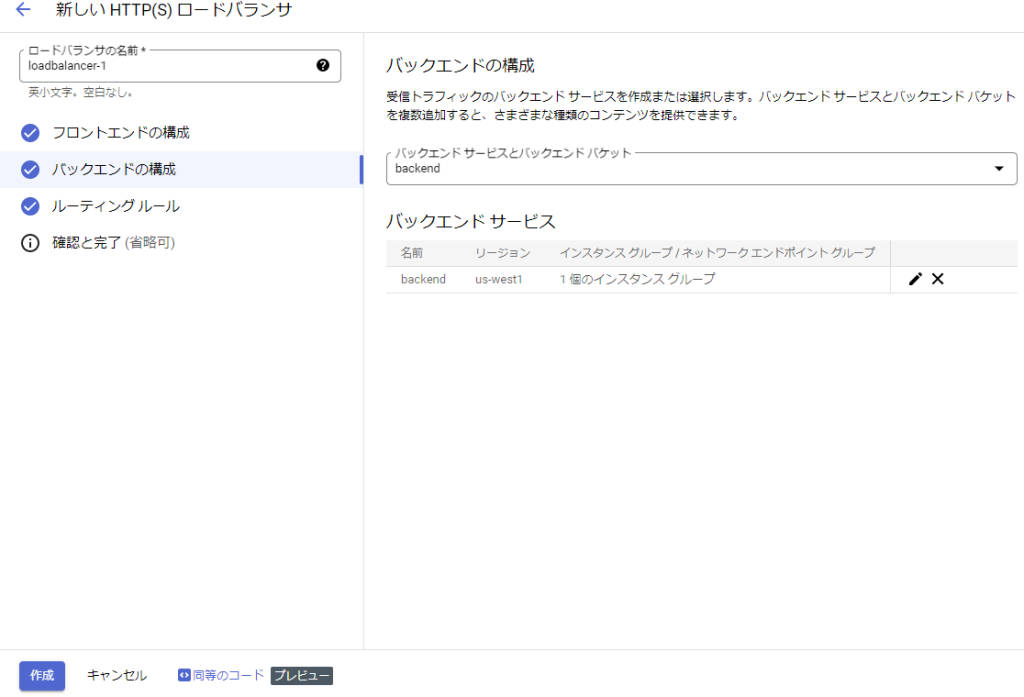
『バックエンドの構成』をクリックし、『バックエンドサービスとバックエンドバケット』欄にて『バックエンドサービスを作成』をクリックします。

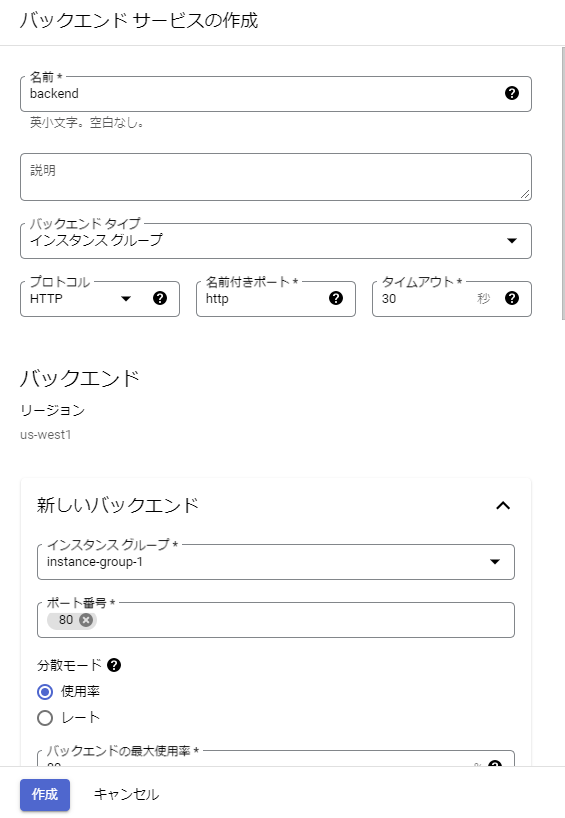
バックエンドサービスの作成画面で設定を入力します。

| 設定項目 | 設定内容 |
|---|---|
| 名前 | 適当な名前を入力します ここでは”backend”としました |
| バックエンドタイプ | “インスタンスグループ”を選択します |
| プロトコル | デフォルト(HTTP)のままとします |
| インスタンスグループ | 先ほど作成したインスタンスグループを選択します |
| ポート番号 | “80”を入力します |
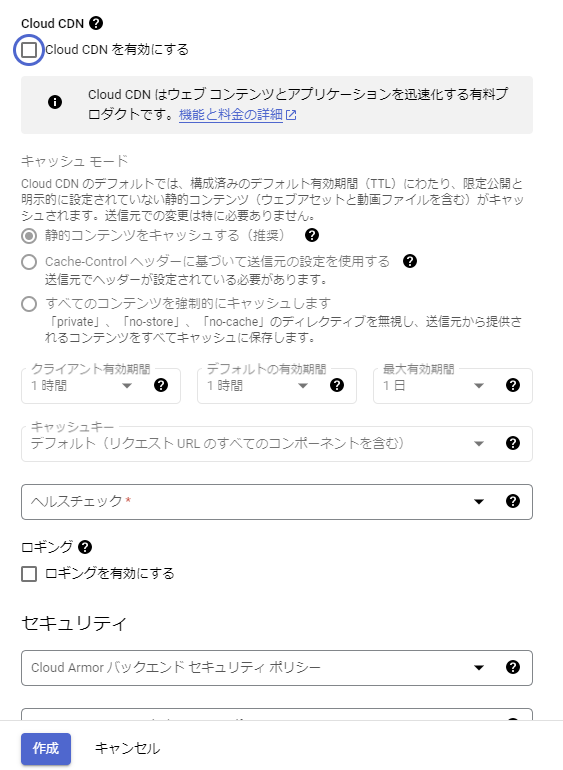
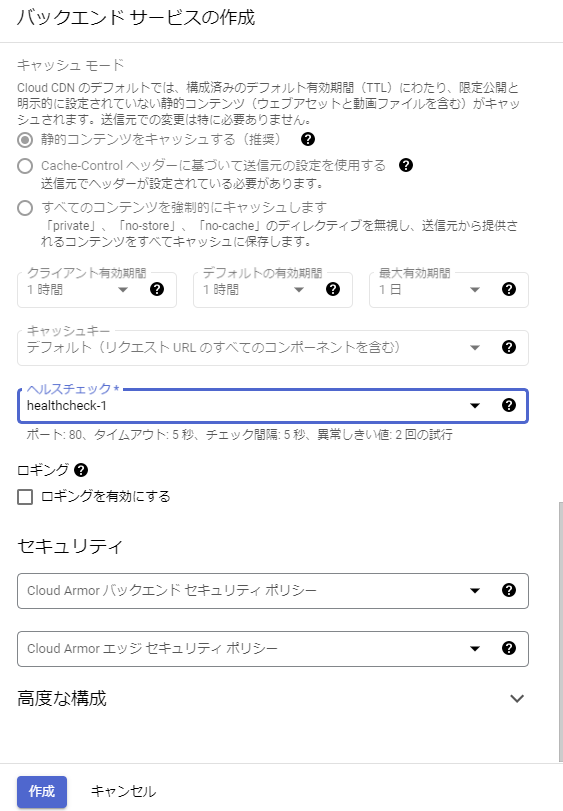
下にスクロールし、『Cloud CDNを有効にする』のチェックを外します。

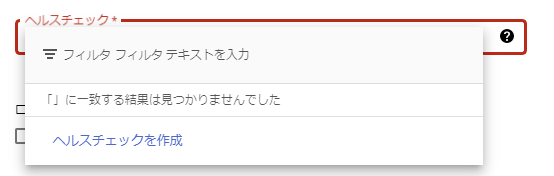
『ヘルスチェック』欄にて『ヘルスチェックを作成』をクリックします。

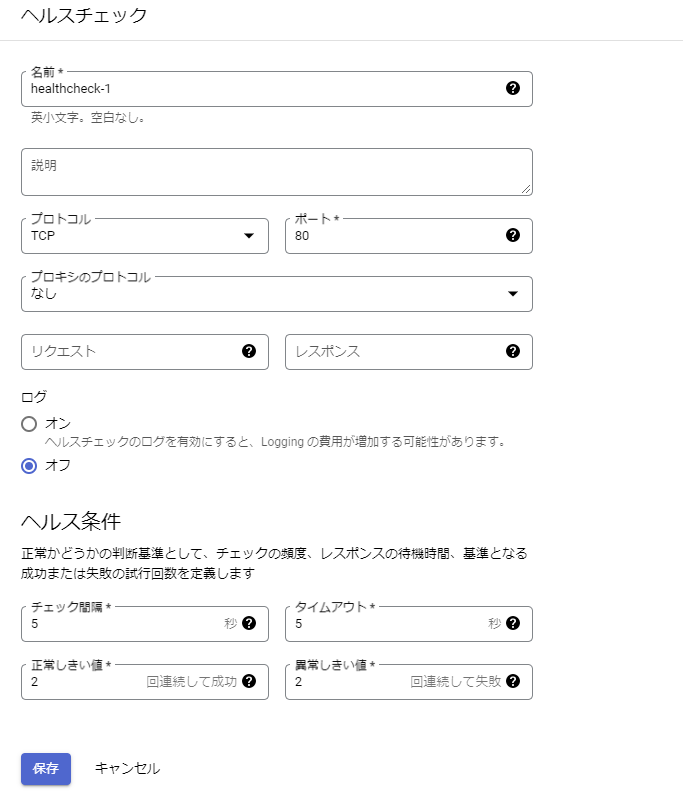
ヘルスチェックの設定を入力します。

| 設定項目 | 設定内容 |
|---|---|
| 名前 | 適当な名前を入力します ここでは”healthcheck-1″としました |
| プロトコル/ポート | デフォルト(TCP/80)のままとします |
| その他の項目 | デフォルトのままとします |
入力が完了したら『保存』をクリックします。
バックエンドサービスの設定を確認し、『作成』をクリックします。

ロードバランサの作成画面に戻るので『作成』をクリックします。

1~2分程度でロードバランサの作成が完了したら、ロードバランサの名前(ここではloadbalancer-1)をクリックし、詳細を表示します。

詳細画面にて、『IP:ポート』欄にて、割り当てられたIPアドレスをメモしておきます。
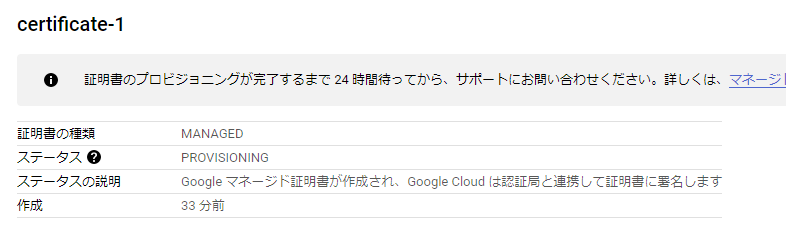
メモしたら、証明書名(ここではcertificate-1)をクリックします。

SSL証明書のステータスが表示されます。『ステータス』が”PROVISIONING”になっている場合は、サーバ証明書の発行手続き中です。24時間と表示されていますが、実際には30分程度で完了する場合が多いです。

発行が完了するとステータスが”ACTIVE”になり、ロードバランサー経由でHTTPSアクセスが可能となります。
Webブラウザで ” https://メモしたIPアドレス/ ” にアクセスしてみましょう。
DNSを設定する
前回ドメインの取得に使用したGoogleDomainsの管理画面にアクセスし、カスタムレコードの設定を変更します。
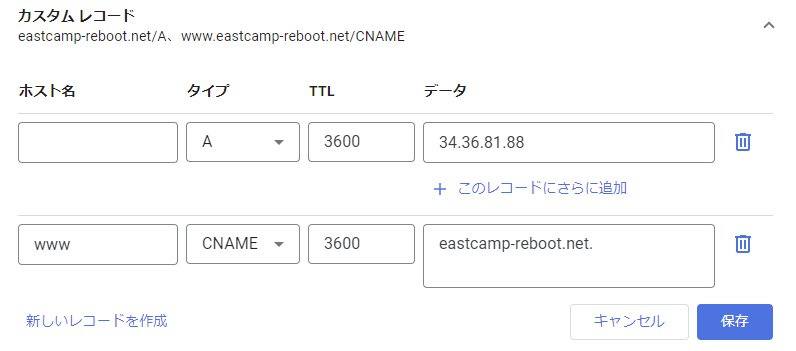
左メニュー『DNS』をクリックし、『リソースレコード』欄にある『カスタムレコードを管理』をクリックします。
前回設定したAレコードのデータ欄を、先ほどメモしたIPアドレスに書き換えて『保存』をクリックします。


DNSの設定が反映されるまで最大で”TTL”の秒数がかかります。
上記でいえば3600秒(60分)ですね。
名前解決の確認
DNSのカスタムレコードの更新ができたら、名前解決(ドメイン名からIPアドレスを得ること)ができるか確認します。
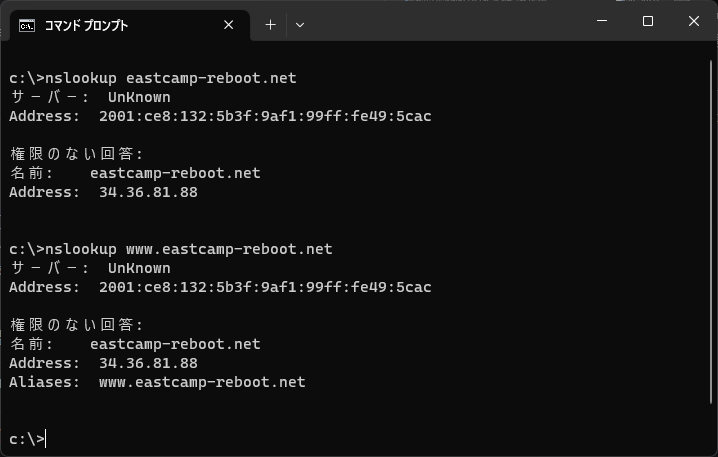
PCでコマンドプロンプトを開いて、nslookupを実行します。
nslookup ドメイン名
Aレコードとして登録したIPアドレス(ロードバランサーに割り当てられたIPアドレス)が得られていることを確認します。
※上記ドメイン名とIPアドレスは読み替えてください。
ブログサイトにHTTPSでアクセスしてみる
これでブログサイトのHTTPS化が完了しました。
Webブラウザにて、” https://ドメイン名/ ” を入力して、HTTPSでブログサイトにアクセスできるようになっていることを確認しましょう。
しかし、実はこれだけではまだ設定は十分ではありません。
次回はWordPress側でのHTTPSに関する設定を解説します。